4th May 2018
The <Body> Section
In out last post we talked about HTML and how useful the tags that reside in the <Head> section (the bit that is mostly hidden from the viewer) are. This time we are looking at the tags that are used in the <Body> section.
The Body section of the HTML code is what the Browser Software uses to draw / create the page on a user’s computer (or mobile phone / tablet) screen.
Of course there a lots of different Browsers out there and whilst they all use the HTML code, the often create a slightly different view of that on a user’s screen (something that all good web developers have to take into account).
But as far as SEO is concerned, we are not interested in what Browser is being used, just in how we can ‘impress’ any visiting Search Engine, with the goal of getting the best possible rank for that page for the ‘target’ keywords for that page.
The Header tags.
These Header tags, like all of HTML are based on a document structure that was originally produced to drive computer printers. They were also used by the editors of newspapers in the ‘old days’ when newspapers were printed using lead characters, the header tags being used by the editor to denote what was a MAIN headline and which were sub headlines.
In fact, that is just what we are doing when we use the Header Tags on the web, and, if you go back to the 1990’s, before the days of Style Sheets etc, you only had a very few ways of controlling the layout of a page and on how big the text was.
The Header tag was one of the main ways you did this using H1 for the main headline, H2 for the next level and so on all the way down to the smallest H6. Today of course, using Styles, you can override how big (and what colour / font are used) the text is. But regardless of what you make them look like, the Search Engines still use the fact that they have been noted as ‘important’ blocks of text, just because they are enclosed in a Header tag.
This is the important fact and thus they should be used wisely.
In HTML a header tag looks something like this, but as mentioned above, because of Styles, the actual code may look a lot different.
<h1>Some IMPORTANT TEXT on your page</h1>
However, whilst they are good at letting the Engines know what is important, today, with the advent of ever more powerful (and clever) algorithms, Google and its kin no longer rely on the Header tag, so it is ok not to use then at all. BUT, they still help the search engines read your content in a more efficient manner, so our advice is to use them, just make sure you use them in the right way.
Use the order of your header tags (h1 to h6) to show the level of importance of each section on the page.
This is simple enough, and means that you would use the H1 tag for the main headline, using the H2 for the headlines within that topic, using H3 – H6 as needed to slowly work down to lower and lower levels.
That way, you not only help the search engines, but also make the page so much easier to read and understand.
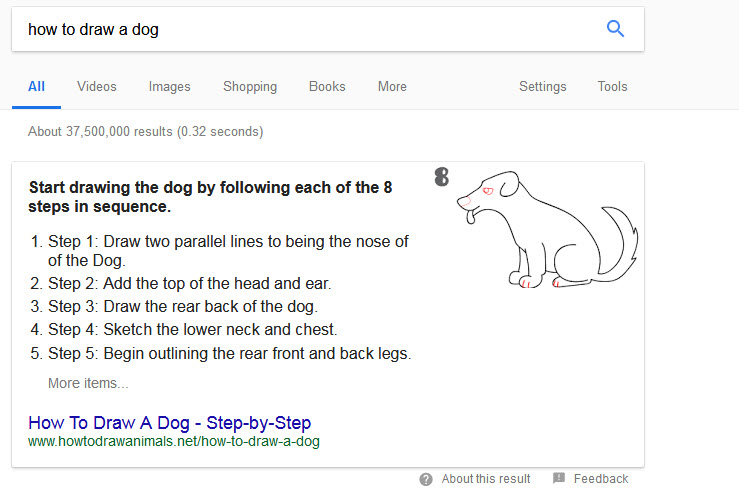
Google Snippets
Every now and then, Google places list-type featured snippets out of the headings of a particular page (mostly for guides and instructions). If the H1 on your page will matches the query string being searched for (or at least is pretty similar) then it and your subheadings (H2 – H6) will be used to make a chronological list in the featured snippet. This can be very powerful indeed and can get you lots of clicks !

These Snippets are especially important as they occupy the position above all the results, offering a free opportunity for better visibility for your site.
Use a Hierarchical order for the Header Tags
For SEO purpose we have to remember that we are dealing with a computer, albeit a very clever one, and to make best use of this we should do things that look ‘logically correct’. Thus, using the header tags in a logical manner, with H1’s followed by H2’s followed by H3’s we will can convince Google that we have laid out our content in the best possible way. As they like sites that are easy for people to read, we will have gained a point in our favour.
Buy One Get One Free
By using the headings in this hierarchical manner, we also get another bonus, as our content is easier to read. This not only allows us to get our message across our visitors, but also means that they are more likely to stay on the site (and come back). A bonus well worth having.
On One H1 tag per page?
It used to be good practice to only use one H1 tag per page, but now it seems that you can use more without damaging the SEO value of your site. However, at Rouge we believe in only using one H1 tag per page when creating SEO content, as that both looks better and future proof’s the site, just in case Google etc change their minds in the future…
Keyword rich headings
Optimising your Header tags can be really useful, however you can overdo this if you are not careful, so be careful (and avoid long Header tag strings when you can).
The Alt attribute.
The alt text attribute used to be very important indeed, as before the days of the fast internet, people sometime had to turn images off (in other words they did not download or see the image) relying instead on the Alt Tag to tell them what the picture was about.
In HTML it normally looks like this:
<img src=”url of image” alt=”A great picture description”>
This is an important tag as it plays a major role in image optimisation, allowing Google to understand what an image is about. Making your images accessible to the search engines is a great way of getting found in the image search part of the SERPs
By the way, you can also boost the SEO potential of a page by using descriptive url names like ‘the-best-dog-buscuits-ever.jpg’ instead of ‘image1.jpg’, as this give Google an even better idea of what that page is all about.
All of these tags provide a little bit of power, directly influencing the success of your SEO efforts, albeit to a very small degree.
We recommend that you use all of these tags correctly and efficiently when creating the code for your site. Contact Rouge to hire top-drawer WordPress designers and developers for your next website project.